

- Texturepacker pro full#
- Texturepacker pro free#
Sprites are placed in a row until the row is full.Best for tilemaps and simple animations.PVR – PowerVR – iPhone image format (gzip or zlib compressed).SWF – Flash animations – including frame labels.Saving more space through Alias creation & Heuristic mask.
 Trimming / Cropping – Save space by removing transparency. Support most image formats for read and write. Full automation with command line client. You don’t have to be a developer to use TexturePacker. Reduce memory consumption, not image quality. Be smart – Let TexturePacker collect the sprites. Support multiple screen resolutions with one click. You can also use it to build frameworks required by many programs, like Cocos2d, Corona(TM) SDK, Gideros, Sparrow, LibGDX, LimeJS, Moai, and so on. Of course, TexturePacker’s functions are far more than just generating sprite sheets for web development and game development. All this makes TexturePacker become a very popular game texture resources optimizing tool. At the same time, because this single one sprites sheet can be loaded into memory at all once, this definitely and significantly reduces the load time and number of I/O, thus improves the game performance. In addition, after joining multiple small pieces of images together into a large sprites sheet, its file size and memory usage are greatly reduced. No doubt that, this is a rare and efficient developing assistant tool for front-end web designers. You just need to add all small images used for your web pages into TexturePacker, and set the output file format as CSS, then TexturePacker can quickly generate a consolidated image along with the corresponding CSS file. Or if you gave Zwoptex up, then it’s time to turn to this TexturePacker from Germany.Īs a well-known sprite sheets creator for game developers and web designers, generating CSS sprites is one of the main features of TexturePacker. If you want to use Photoshop to do this, that’s too stupid and inefficient. The effect of the dithering may give the sprite a bit of a grainy look – but if the sprites are moved even slow this won’t be recognizable to the user.Making multiple small images spliced into a large one (sprites sheet), for game development, this can save the storage space and loaded memory that texture images require in game for web design, this (CSS sprites) can greatly reduce the images loading frequency and time, so as to make web pages load faster. This effect can be reduced using a transparency preserving dithering. Image comparison: RGBA8888 (left), RGBA4444 without dithering (center), RGBA4444 with dithering (right). Low contrast parts in images tend to create islands of same colors – seen as rings in the center image of the example below. But simply reducing the colors may result in bad image quality since gradients won’t stay smooth in the resulting image. Woudn’t it be good to reduce both without loosing too much visual quality? By converting the sprite sheet to RGBA4444 memory usage is reduced by 50% and performance of the system increases! RGBA8888 images consume a big amount of memory and processing time. This algorithm is available in TexturePackerPro/CLI. Enabling rotation and trimming gets the best results (depending on your target framework). MaxRects is the best known algorithm for packing textures.
Trimming / Cropping – Save space by removing transparency. Support most image formats for read and write. Full automation with command line client. You don’t have to be a developer to use TexturePacker. Reduce memory consumption, not image quality. Be smart – Let TexturePacker collect the sprites. Support multiple screen resolutions with one click. You can also use it to build frameworks required by many programs, like Cocos2d, Corona(TM) SDK, Gideros, Sparrow, LibGDX, LimeJS, Moai, and so on. Of course, TexturePacker’s functions are far more than just generating sprite sheets for web development and game development. All this makes TexturePacker become a very popular game texture resources optimizing tool. At the same time, because this single one sprites sheet can be loaded into memory at all once, this definitely and significantly reduces the load time and number of I/O, thus improves the game performance. In addition, after joining multiple small pieces of images together into a large sprites sheet, its file size and memory usage are greatly reduced. No doubt that, this is a rare and efficient developing assistant tool for front-end web designers. You just need to add all small images used for your web pages into TexturePacker, and set the output file format as CSS, then TexturePacker can quickly generate a consolidated image along with the corresponding CSS file. Or if you gave Zwoptex up, then it’s time to turn to this TexturePacker from Germany.Īs a well-known sprite sheets creator for game developers and web designers, generating CSS sprites is one of the main features of TexturePacker. If you want to use Photoshop to do this, that’s too stupid and inefficient. The effect of the dithering may give the sprite a bit of a grainy look – but if the sprites are moved even slow this won’t be recognizable to the user.Making multiple small images spliced into a large one (sprites sheet), for game development, this can save the storage space and loaded memory that texture images require in game for web design, this (CSS sprites) can greatly reduce the images loading frequency and time, so as to make web pages load faster. This effect can be reduced using a transparency preserving dithering. Image comparison: RGBA8888 (left), RGBA4444 without dithering (center), RGBA4444 with dithering (right). Low contrast parts in images tend to create islands of same colors – seen as rings in the center image of the example below. But simply reducing the colors may result in bad image quality since gradients won’t stay smooth in the resulting image. Woudn’t it be good to reduce both without loosing too much visual quality? By converting the sprite sheet to RGBA4444 memory usage is reduced by 50% and performance of the system increases! RGBA8888 images consume a big amount of memory and processing time. This algorithm is available in TexturePackerPro/CLI. Enabling rotation and trimming gets the best results (depending on your target framework). MaxRects is the best known algorithm for packing textures. Texturepacker pro free#
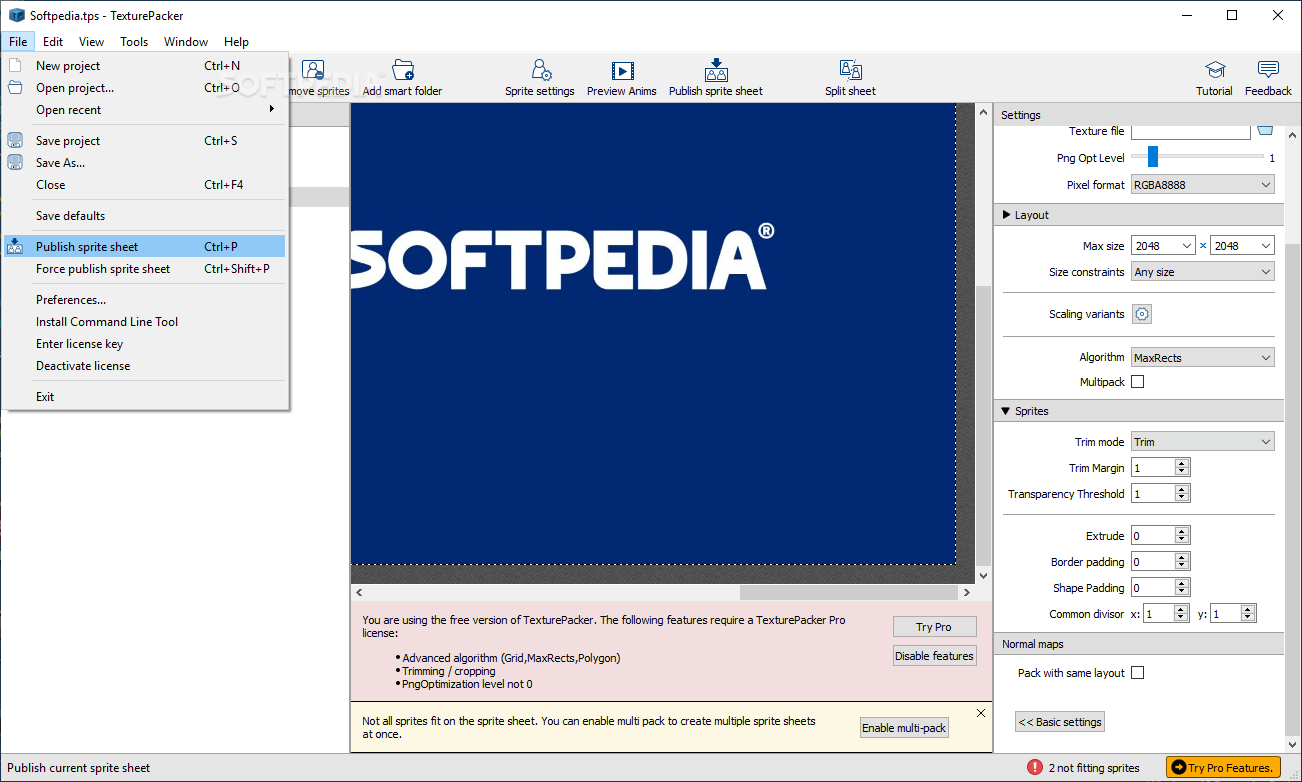
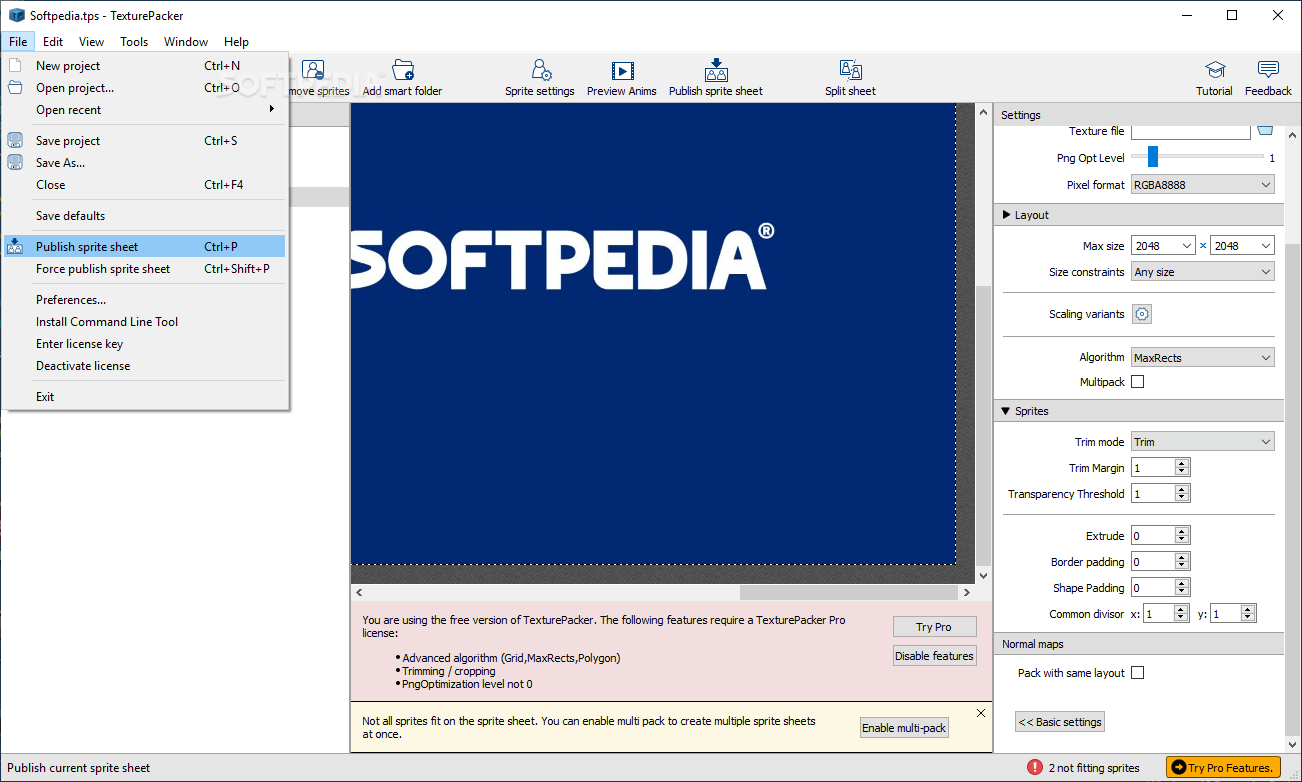
This algorithm is FREE and can be used for all projects. You may sort the sprites by name, width, height or area. Sprites are simply pleaced in a row until the row is full. This is a layout algorithm best for tilemaps and simple animations without the need of additional data file.TexturePacker currently shipps with 2 layout algorithms: You got a problem or found a bug in TexturePacker 圆4? I usually come up with a solution for the problem withing 24h. You can export data files for Cocos2D, Sparrow SDK and Corona (TM) SDK. Automated trimming, automated sizing, extreme fast automated layout. Extrude repeats the outer pixels around a shape to avoid flickering when tiling textures. TexturePacker 圆4 will help you create simple sprite sheets up to 2048x2048 pixels by using GUI and command line.

pvr.ccz format! Especially when working with 16bit textures this new format is faster and smaller than even optimized PNG files. TexturePacker 圆4 is the first tool which has direct support for cocos2d's new. Rebuilding your project will also rebuild all sprite sheets with changes. When updating your assets just drop them into the assets folder. Integrate TexturePacker 圆4 in your build toolchain or add it directly to XCode.







 0 kommentar(er)
0 kommentar(er)
